swell の 固定ページに Event Organiser でカレンダー表示を設定すると思ったようにならないのであれこれ調べてみた。(WordPress 6.4.1, PHP 8.1.22, swell 2.8.1, Event Organiser 3.12.4)

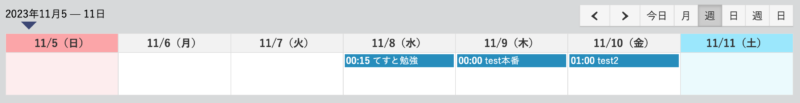
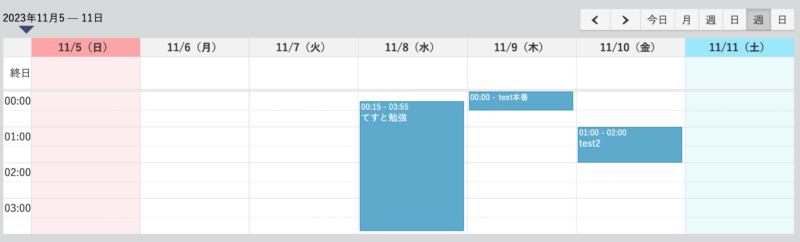
このようなカレンダー表示になるまで、そこそこ時間がかかったので記録を残しておこうと思う。
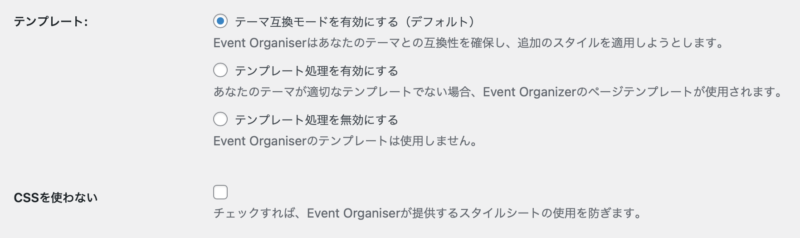
まず最初にEvent Organiser の設定を下の画像のようにする。

well以外では試していないのだが、swellではテンプレートのラジオボタンをどれにしても結果は同じように見えた。iPhoneなどの画面が小さいデバイスでは試していないので、もしかしたら何か違いが出るかもしれない。
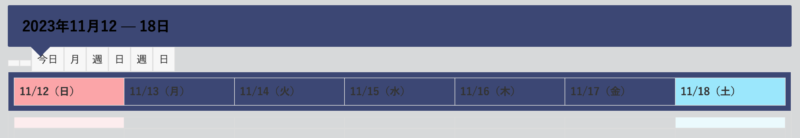
Event Organiser のスタイルシートにチェックを入れておくと

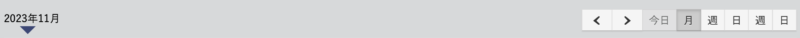
の画像のようになってしまう。もう何が何だか分からない…。予定が見えない。
次は固定ページにショートコードを
[eo_fullcalendar defaultView="basicWeek" mintime="0:00" maxtime="4:00" titleformatweek="Y年n月j日" columnformatweek="n/j(D)" titleformatmonth="Y年n月" columnformatmonth="D曜日" titleformatday="Y年n月j日(D)" columnformatday="n/j(D)" headerRight="prev,next,today,month,basicWeek,basicDay,agendaWeek,agendaDay"]defaultView="basicWeek" は表示した時に 1週分のみ 表示するという意味
(”month” や “agendaWeek” など文字を入れ替えて初期表示を変えることが可能)
“agendaWeek” と “agendaDay” の時に表示時刻の範囲を決めるには mintime="0:00" maxtime="4:00" のように記入すると

日本人に適した日付・曜日の表示に変更するには titleformatweek="Y年n月j日" columnformatweek="n/j(D)" titleformatmonth="Y年n月" columnformatmonth="D曜日" titleformatday="Y年n月j日(D)" columnformatday="n/j(D)" このようにしておく。
こうしておかないと (月)11/6 のように英語表記を日本語化しただけになってしまう。
header は headerRight="prev,next,today,month,basicWeek,basicDay,agendaWeek,agendaDay" とした。

右上に並べたボタンの順番は 上のコードの順番なのでお好みで変えられる。
ちなみに headerLeft= で設定してしまうと年月の表示が消えてしまう。
ここまでが固定ページに記入したショートコードだが、これだけでは足りない。
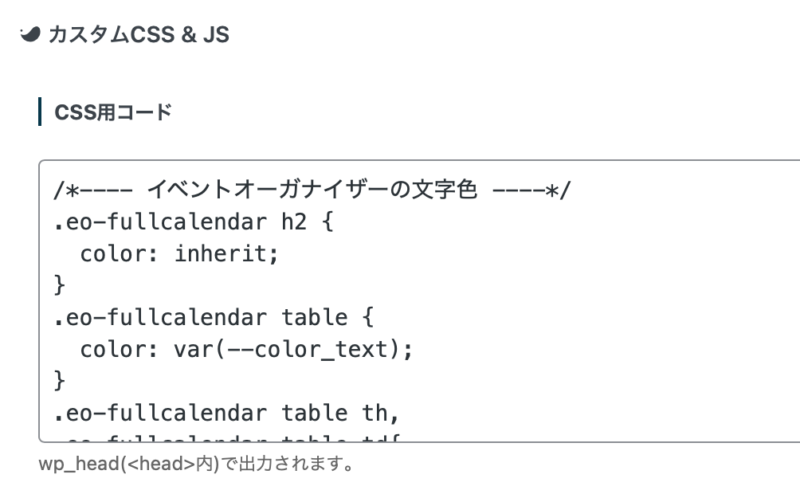
次は固定ページの下にあるCSS用コードに追記が必要(以前はテーマの追加CSSに追記していたが、今は固定ページ)
固定ページをスクロールしていくとある。 これね。

/*---- イベントオーガナイザーのカスタムはここから ----*/
/*---- イベントオーガナイザーの文字色 ----*/
.eo-fullcalendar h2 {
color: inherit;
}
.eo-fullcalendar table {
color: var(--color_text);
}
.eo-fullcalendar table th,
.eo-fullcalendar table td{
color: inherit;
}
/*---- 土曜日 ----*/
/*見出しの背景色*/
.eo-fullcalendar .fc-day-header.fc-sat {
background: #9FAADD;
}
/*枠の背景色*/
.eo-fullcalendar .fc-bg .fc-sat {
background: #EBFAFD;
}
/*---- 日曜日 ----*/
/*見出しの背景色*/
.eo-fullcalendar .fc-day-header.fc-sun {
background: #FFF2F0;
}
/*枠の背景色*/
.eo-fullcalendar .fc-bg .fc-sun {
background: #FDEDEE;
}
/*---- 詳細へのリンクを消す ----*/
.eo-fullcalendar .fc-event {
pointer-events: none;
}
/*---- イベントオーガナイザーのカスタムはここまで ----*/文字色をスタイルシートで指定しておかないとほとんど見えない。具体的には


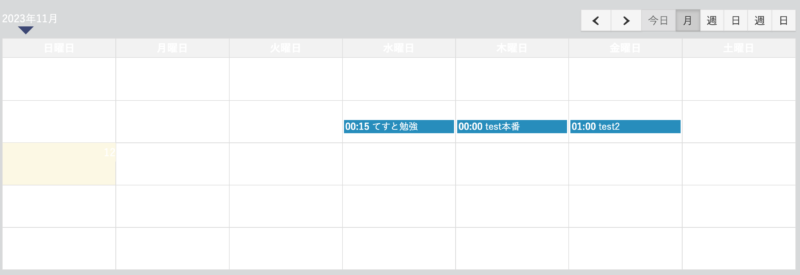
このように…まぁ、見えない。月表示なんか目も当てられない。日付が見えない。
というわけで、CSSに文字色が必要になる。ついでに土日も真っ白なので追記。
背景色は background: #9FAADD; この部分で変更可能。
/*---- 詳細へのリンクを消す ----*/
ここは要不要で判断してください。
イベントの詳細ページに移動させたかったら不要です。
予定が表示できていれば良いのであればリンクを消した方がイベントの詳細な入力が不要になるので楽です。
ぎっしり書いてしまったが、コピペして自分の好みに合わせてお試しください。
2023年11月上旬の各種バージョンなので、今後同じようにやってうまくいかないかもしれないけど、色々と試すしかないかな、と思います。